Programmable DIY Hotkey Generator
What Does It Do?
I recently built this device in order to automate some common tasks when working on my computer. It has two arcade-style buttons and a two-way toggle switch, allowing for up to four distinct “automations”. In this case, the red button “mutes” audio in Zoom meetings and the black button locks the desktop (making it easy to secure a machine before walking away). The toggle switch allows for compatibility with either Windows or Mac OS X operating systems.

Red Button: Mute/Unmute audio (in Zoom) Black Button: Screen lock Toggle Switch: Mac/Windows
The possible applications for a device like this are many, and by searching online you’ll probably find a trove of similar projects with varying-style boxes and purposes. I was personally inspired by the “Zoom Control Box” posted over on Instructables. I had been looking for a good way to incorporate microcontrollers more in DIY projects and this seemed like the perfect project for that! In contrast to more strictly-analog projects where modifications tend to be very manual, a nice thing about this is that it’s relatively easy to reprogram the device to fit your needs without having to open it back up. You can simply plug it in to your computer and re-flash the firmware any number of times.
How Does it Work?
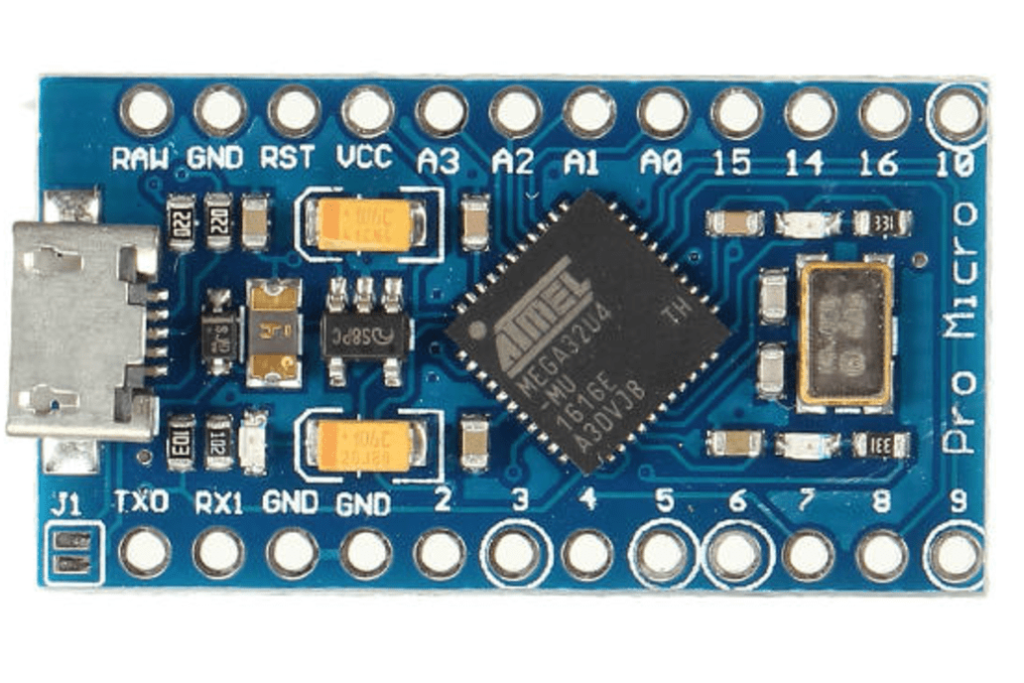
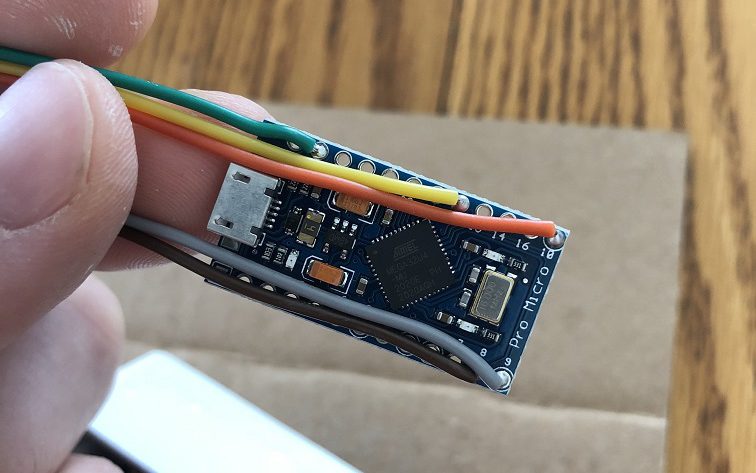
The Sparkfun Pro Micro is doing the lion’s share of the work in this project. It’s a tiny programmable microcontroller that allows you to automate and program a wide variety of tasks. Here’s what it looks like:

In this case, I’m using the Pro Micro to automate the pressing of keyboard shortcuts. After being programmed, it is recognized by a computer as a keyboard/HID device. So in essence, when a button is pressed, it’s just mimicking someone pressing keys on a keyboard (as far as the computer can tell).
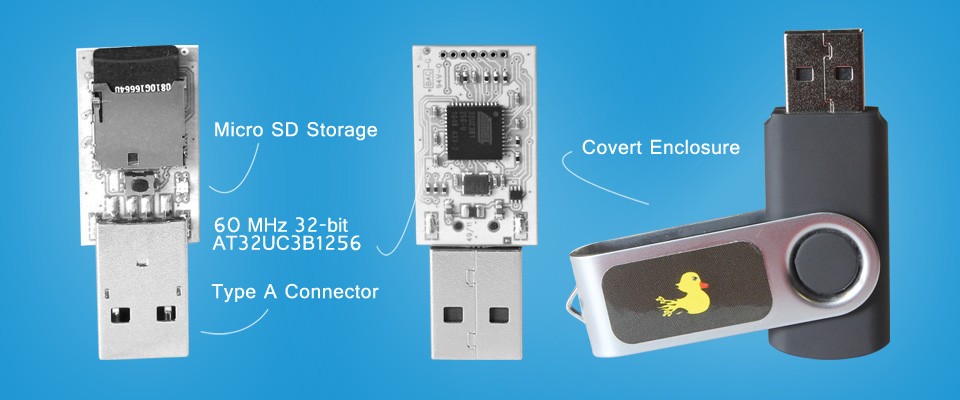
If you have any background in Information Security (or perhaps the TV show “Mr. Robot”), this may sound pretty familiar. Hak5’s (in?)famous “USB Rubber Ducky” and “BASH Bunny” both use a very similar method to automate the execution of payloads, by simply plugging in what looks like a USB flash drive. If you’re of this mindset, it’s easy to imagine extrapolating on this project in order to save a few bucks by making your own DIY USB Rubber Ducky…

USB Rubber Ducky by Hak5
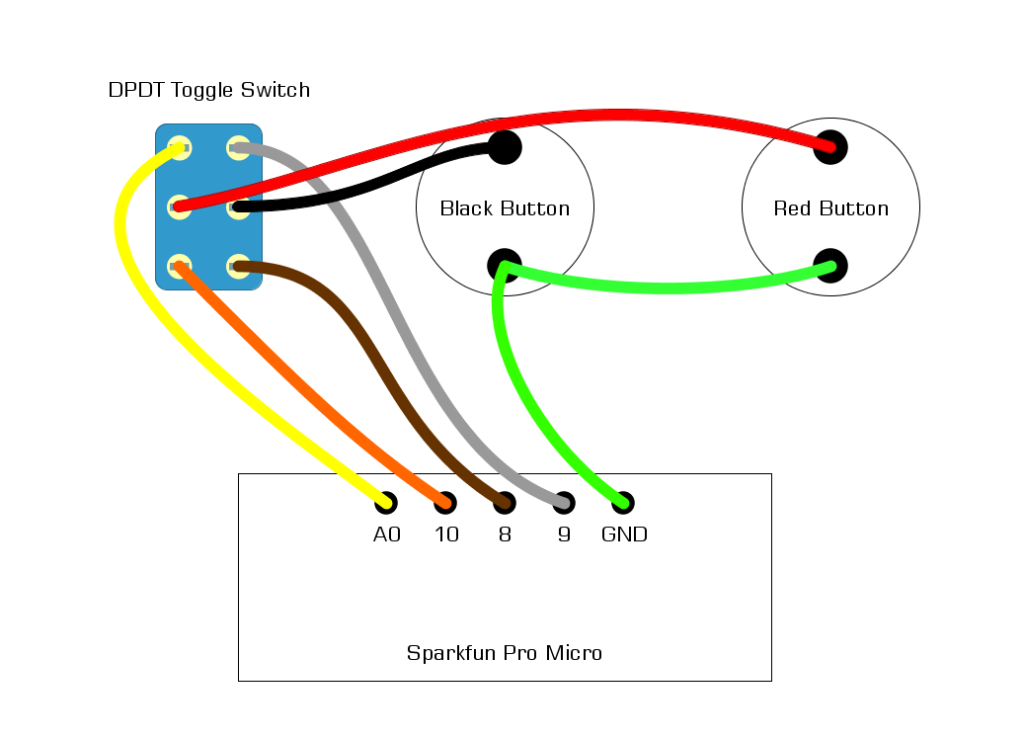
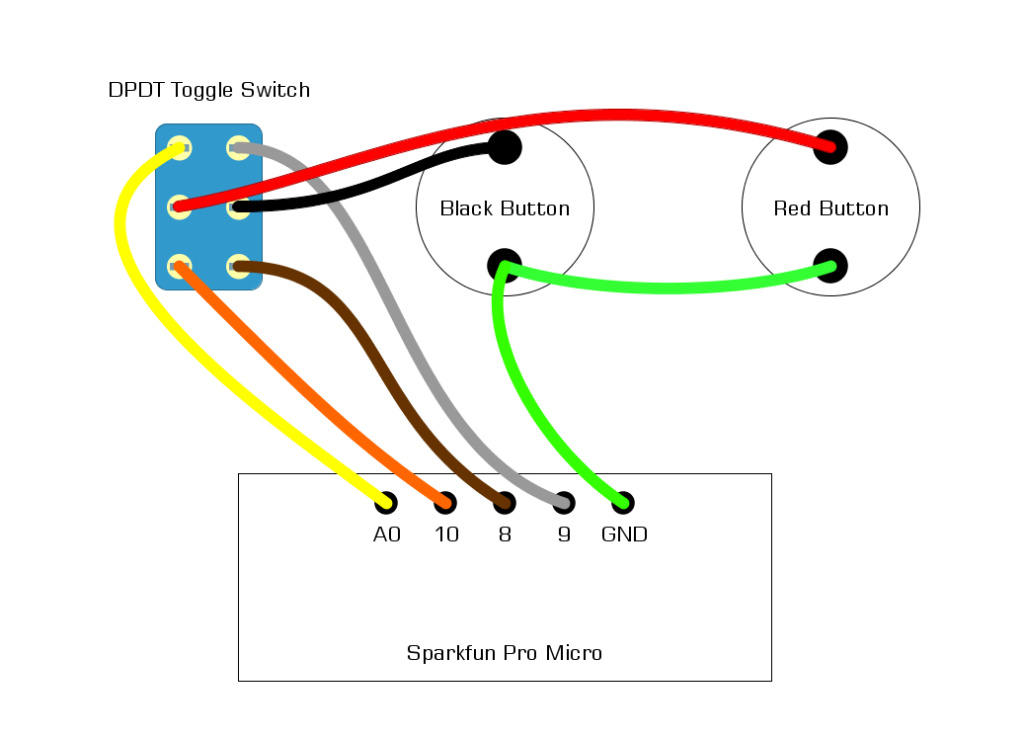
The wiring of this project is fairly simple. A functionally-equivalent project could simply have four buttons, rather than two with a switch. I personally liked the size and look of a design like this. The switch essentially turns the two buttons into four buttons. To better understand how everything is hooked up, take a look at the following wiring diagram:

There are relatively few actual parts inside this device. Besides the buttons and switches that can be seen from the outside, the only additional component is what’s really the heart and brains of the operation: the Sparkfun Pro Micro microcontroller (actually this is the generic-brand Pro Micro… but it’s functionally equivalent to the Sparkfun as far as I can tell).

Photo of the innards – I went a little crazy with the hot glue…
That’s about it! This is a pretty simple build with not much to solder or drill. If you’re interested in making your own, follow along below!
What You’ll Need
- 1 “Pro Micro” microcontroller
- 2 Arcade-style momentary pushbuttons
- 1 DPDT two-position toggle switch
- 1 “1590A”-style aluminum enclosure
- 1 USB cable (Type A to Type B MicroUSB)
- Wire (solid-core or stranded, doesn’t really matter)
- Solder
- Spray Paint (optional, just for coloring the enclosure)
- Hot glue (optional, for securing wires and components)
Tools Required:
- Soldering iron
- Wire strippers
- Drill & bits
- Hot Glue Gun (optional)
Prepping the Enclosure
A good place to start is by prepping your enclosure. I won’t go into TOO much detail here, as this is really the part where you can get creative and design it to look the way you want. I’ll just touch on a few tips that I find helpful.
When getting positioning for your components, I usually just hold them up to the enclosure and measure the widest parts. If you don’t have a ton of experience with this sort of thing, a bigger enclosure might server you well, or maybe smaller pushbuttons. Give yourself a bit of room if you’re in doubt.
I’ll generally mark my enclosure with a pencil or sharpie using “crosshairs”, rather than a single “dot” for instance. This makes it much easier to keep steady when drilling by hand.
When drilling, I recommend starting with a small pilot hole before moving up to the full size. Make sure to measure the width of your components before going too crazy with the drill. In general it’s better to widen holes that are too small than to start off too big…
For the wider arcade-style buttons, I used a 1″ flat spade-type drill bit. I think these are generally used for woodworking but with the relatively soft aluminum it worked just fine for me.

Example of a flat “spade” drill bit
For the USB cable, make sure you make this hole towards the edge of the enclosure so that you can just slide the cable through (see the picture below). Otherwise you will probably have to get comfortable disassembling and re-soldering one side of the USB cable.

Once all of your holes are drilled to satisfaction, you can paint your enclosure. This is obviously just an aesthetic thing so feel free to leave it out or decorate your box some other way. I just used a couple coats of white spray paint with a layer of clear coat on top. If painting, it’s probably best to wait at least a day or two before handling your enclosure, so as not to leave marks and fingerprints. I find it usually takes a full two days to really set in.
Installing components and wiring
The best method of wiring everything up may depend on your particular layout and component styles. For me, I found it made the most sense to first install and tighten (if applicable) each component within the enclosure. Make sure everything fits in place nicely before continuing on to soldering, etc.
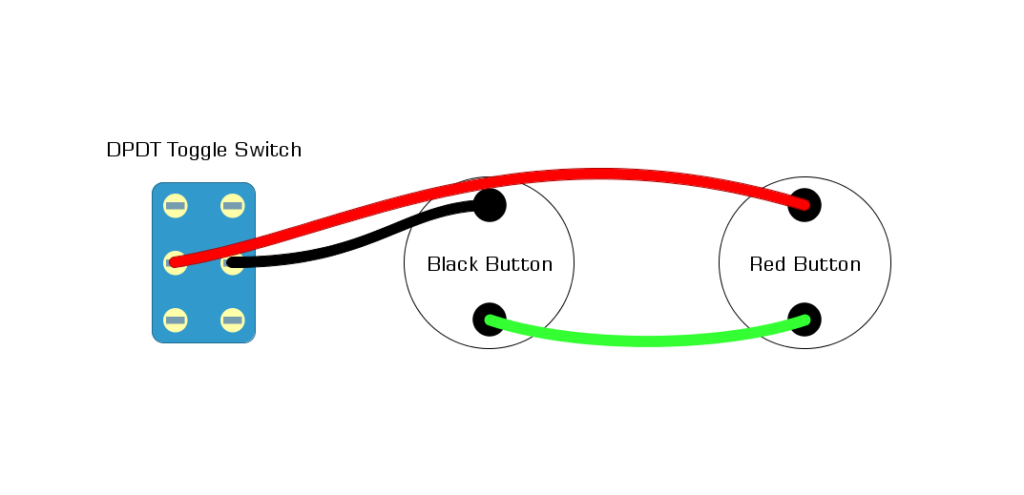
Now start by cutting some wire for just the off-board components (the buttons and switch, everything that ISN’T the Pro Micro). Cut and strip your wires to size and solder the buttons and switch together like so:

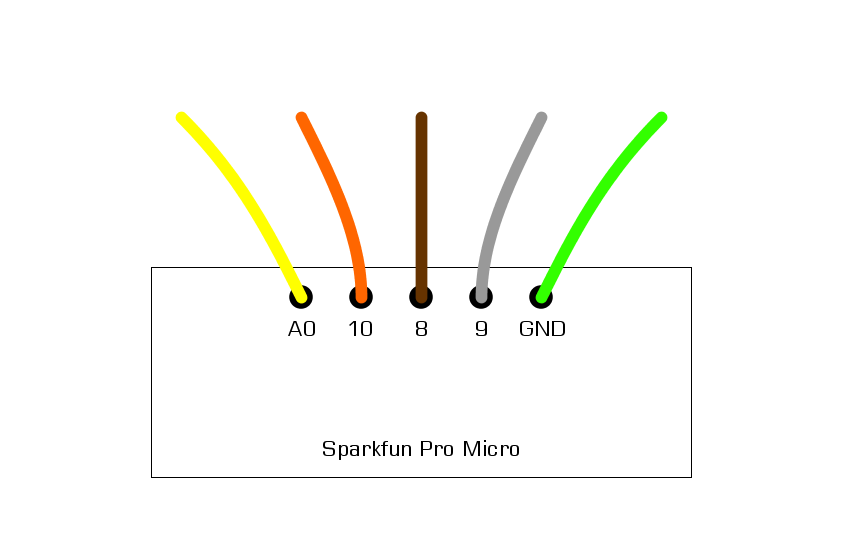
Now solder some wires coming off of your Pro Micro according to the diagram below. Make sure to note the numbering outlined here.

The actual board itself should end up looking like this:

Now, simply solder the wires from the board to the components like so:

At this point, go ahead and plug in the microUSB cable to the board and optionally fix everything in place with a bit of hot glue. Once you’re done, it may look something like this:

Programming the Board
At this point we’re ready to plug it in and install the firmware. For this, you’ll need the Arduino IDE software installed on your computer. This program will allow us to write and upload code to the Pro Micro. You can install the latest version of the Arduino IDE here:
https://www.arduino.cc/en/software
Download and install the software from the link above for your particular operating system. The instructions below will be written specifically with Windows in mind, but there is a version available for OS X as well, and I don’t see why that wouldn’t work too.
Now, download the following text file. This file contains the code that we will write to the Pro Micro.
Right-click the downloaded text file and rename it, changing the extension from .txt to .ino. This should force your computer to associate this file with the newly-installed Arduino IDE program.
Double-click the HotkeyGenerator.ino file. It should automatically open up in the Arduino IDE program. If not, double-check that your install completed successfully. It may also prompt you that HotkeyGenerator.ino needs to exist in a folder called HotkeyGenerator; this is normal and you can accept the default for this.
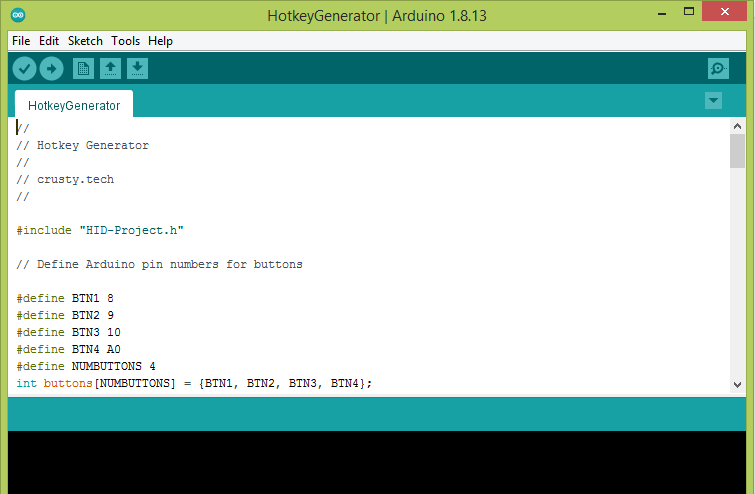
It should now open a window that looks like this:

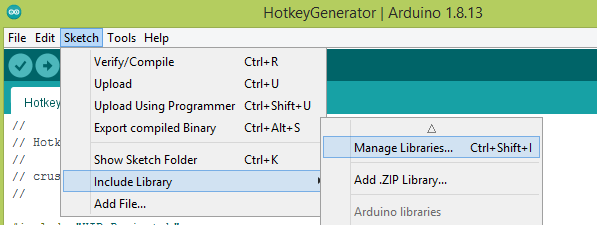
Click “Sketch > Include Library > Manager Libraries…”

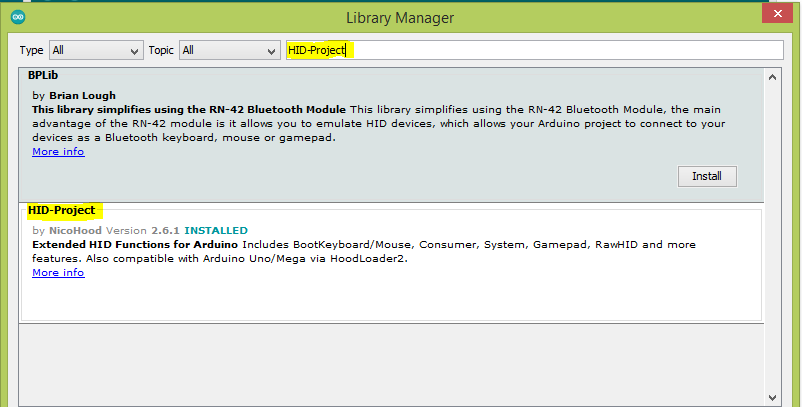
Here, search for HID-Project and click Install next to the library by “NicoHood”. This library allows the Pro Micro to act as a keyboard (“HID” stands for Human Interface Device, for instance a keyboard or mouse)

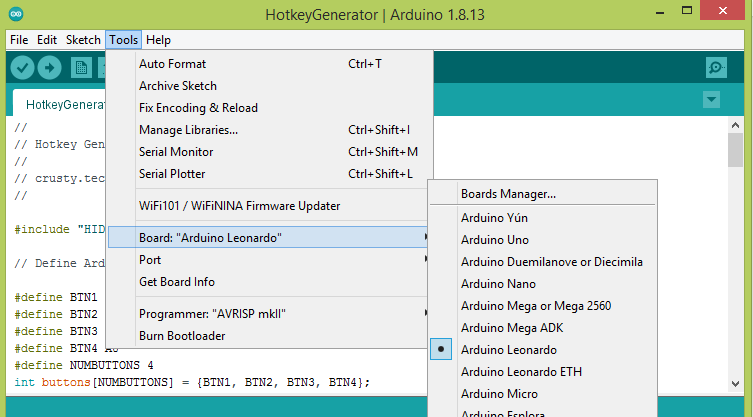
Now go to Tools > Board and select Arduino Leonardo. Although the Pro Micro is definitely NOT an Arduino Leonardo, they are apparently similar enough for this code to compile correctly using this setting.

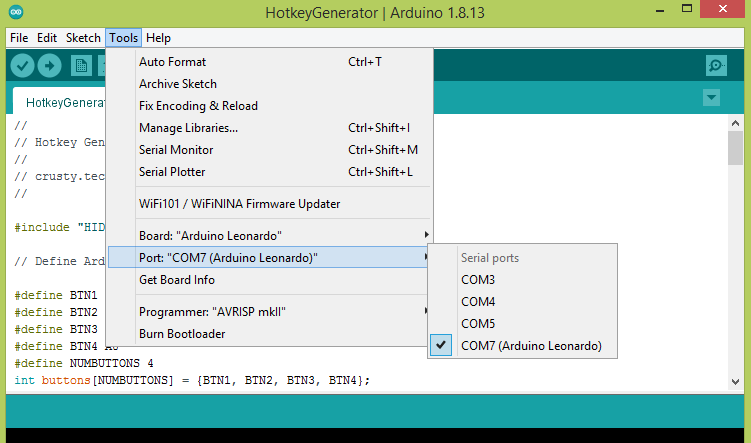
Now go to Tools > Port and select whichever port your device is plugged into. If you’re not sure which port it is, try unplugging it and see which one goes away.

Now you’re ready to compile and write your code! Press the right-facing arrow button at the top to Upload your code.
If the upload is successful, it should say Done Uploading. If it fails to upload, check out any error messages it displays and double-check the steps above.
At this point, you’re done! Test out the buttons on a zoom call or try locking the screen with the black button. If it doesn’t work right away, try toggling the switch.
That’s it! It should be apparent that you could go in many directions with this project. I hope this helps someone in their own creative journey!